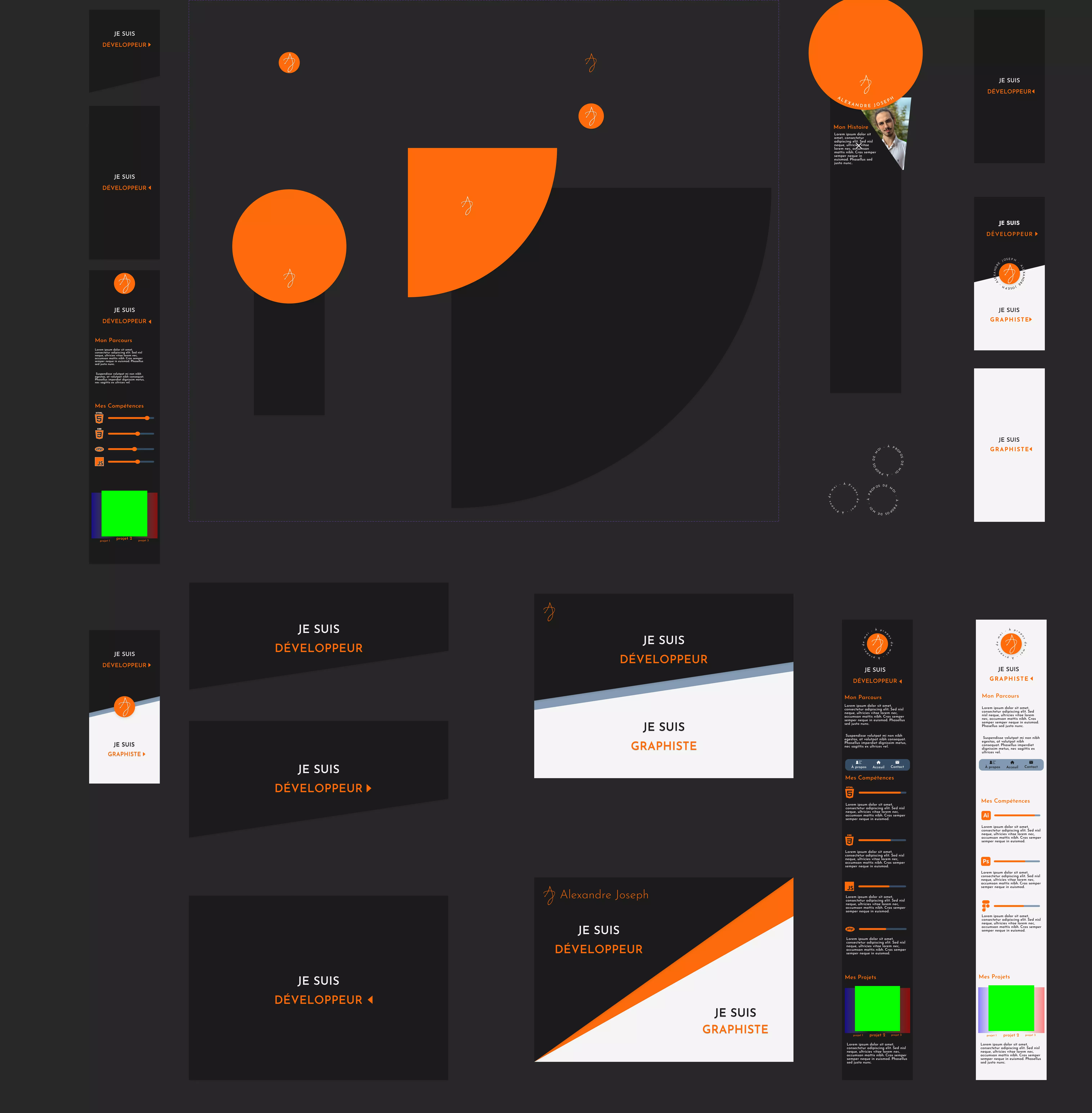
Découvrez le Développeur
Mon Parcours
Ayant toujours aimé l'informatique, c'est au lycée que j'ai décidé de prendre comme spécialité Numérique et Sciences Informatiques.
Pendant deux ans j'ai appris les bases du HTML, CSS et Javascript mais j'ai majoritairement étudié sous Python.
En MMI j'ai consolidé toutes mes connaissances sur les langages web, appris le PHP, le SQL et les bases de C# pour Unity.
Mes Compétences
Mes compétences en HTML se rapportent à : la syntaxe, la structure, les classes, les identifiants, les metadonnées, les hyperliens, les images et vidéo, les SVG et les iframes.
Mes compétences en CSS se rapportent à : la syntaxe, les variables, les sélecteurs et pseudo-sélecteurs, le positionnement, le flex, le grid, les animations, le responsive avec les media queries, les polices importées et les différents webkit.
Mes compétences en Javascript se rapportent à : la syntaxe, les variables, les sélecteurs, les écouteurs d'évènement, les tableaux, les boucles, les fonctions, les timers, le JSON et l'AJAX.
Mes compétences en PHP se rapportent à : la syntaxe, les variables, les tableaux, les boucles, les fonctions, les formulaires, la gestion des bases de données, l'architecture MVC notament avec la mise en place de routeurs, les sessions, les classes et la programmation orientée objet avec le CRUD.
Mes Projets
Découvrezle Designer
Mon Parcours
Dessinant depuis le plus jeune âge et étant attiré par l'art et le design, c'est naturellement au lycée que j'ai décidé de prendre comme spécialité Art Plastique.
Grâce à cette spécialité j'ai pu m'établir une culture et une sensibilité artistique.
En MMI, j'ai pu mettre en valeurs ces atouts lorsque j'ai appris à manier des outils numérique tel que Adobe Illustrator, Photoshop et Figma.
J'ai également l'opportunité de posséder une tablette graphique me permettant d'être habitué à leur utilisation.
Mes Compétences
Mes compétences sur Adobe Illustrator comportent : les calques, les groupes, la plume et ces variantes, les textes, les formes, les dégradés, l'outil concepteur de forme, les bases du filet, l'outil largeur et ces variantes, les dégradés de forme et le pathfinder.
Mes compétences sur Adobe Photoshop comportent : les calques, les couches, les filtres, les tailles d'images et l'échantillonage, les pinceaux, les sélecteurs, les lassos, les tampons, le correcteur localisé, l'outil densité.
Mes compétences sur Figma comportent : les frames, les groupes, les formes, les composants, les propriétés et variantes, le layout, les interactions, les contraintes, les effets, la création d'assets, l'utilisation de plugin, les styles.